Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- form 주요 태그
- css 색상변경
- map함수
- 산술연산자
- javascript
- nvm
- Linux
- html 이미지 표출
- 느슨한 비교
- js 연산자
- 엄격한 동등비교
- html 요소 속성
- js
- React
- html 색상적용
- vue fullpage
- node
- html
- vue
- 대입연산
- css 적용방법
- vue3 fullpage
- fullpage
- html 화면 이동
- 연산자
- 부등비교
- html link
- js 대입 연산자
- bold처리
- html 엔터 입력
Archives
- Today
- Total
dev_or_alive
[HTML] 텍스트 관련 주요 태그 본문
HTML에서 텍스트를 표현하는 방법은 다양하며, 그 목적과 의미에 따라 여러 태그를 사용할 수 있습니다.
이 글에서는 제목, 문단, 줄바꿈, 강조, 수평선 등 텍스트 표현을 위한 기본 태그들을 정리해드리며, 마지막에는 실습용 예제도 함께 소개해드리겠습니다.
✨ 제목 태그: <h1> ~ <h6>
제목 태그는 문서의 구조를 잡을 때 사용합니다. 숫자가 작을수록 중요한 제목이며, 기본적으로 글씨 크기도 더 큽니다.
<h1>가장 큰 제목</h1>
<h2>그 다음 제목</h2>
<h3>세 번째 제목</h3>
<h4>네 번째 제목</h4>
<h5>다섯 번째 제목</h5>
<h6>가장 작은 제목</h6>

검색 엔진 최적화(SEO) 측면에서도 <h1>은 매우 중요하며, 일반적으로 문서마다 한 번만 사용합니다.
✨ 문단 태그: <p>
일반적인 문단을 표현할 때 사용합니다. 문단마다 <p> 태그로 감싸주면 됩니다.
<p>이것은 하나의 문단입니다.</p>
<p>이것은 또 다른 문단입니다.</p>

✨ 줄바꿈 태그: <br>
한 문장 안에서 줄을 바꾸고 싶을 때 사용합니다. 닫는 태그가 없는 빈 요소입니다.
안녕하세요!<br>반갑습니다!

✨ 강조 태그: <strong>, <em>
- <strong>: 의미상 중요한 내용을 강조하며, 굵은 글씨로 표시됩니다.
- <em>: 감정이나 어조를 강조하며, 기울임체로 표시됩니다.
<p><strong>경고:</strong> 이 작업은 되돌릴 수 없습니다.</p>
<p><em>정말</em> 고마워요!</p>

✨ 수평선 태그: <hr>
내용을 시각적으로 구분할 때 사용하는 수평선입니다. 마찬가지로 닫는 태그가 없는 빈 요소입니다.
<p>소개가 끝났습니다.</p>
<hr>
<p>다음은 주요 기능입니다.</p>

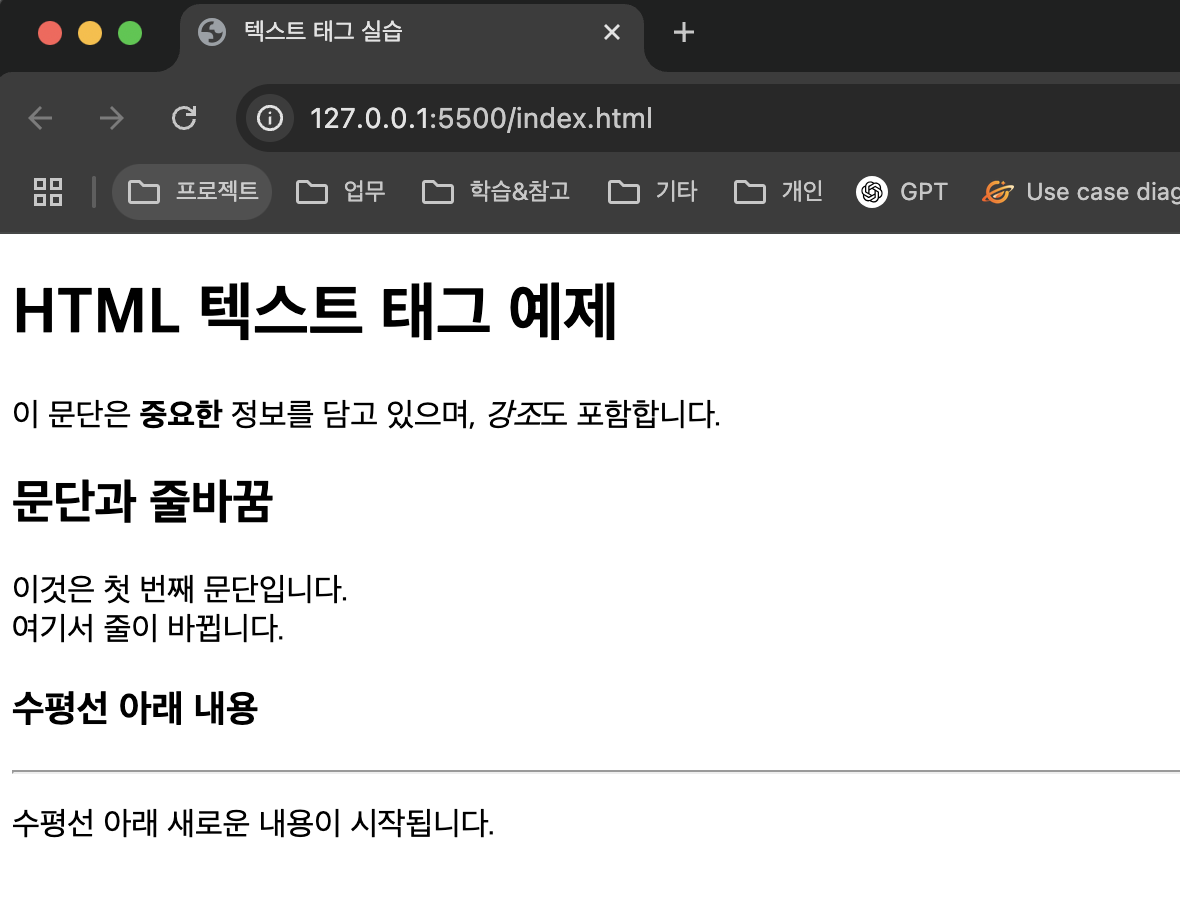
✅ 실습용 예제
아래 이미지를 참고해서 HTML 구조를 어떻게 작성해야 할지 생각해보고,
실습해보세요. 정답은 댓글에 작성해드리겠습니다.

✨ 마치며
HTML 텍스트 태그는 웹페이지의 정보를 구조화하고 강조하는 데 필수적인 역할을 합니다.
위 예제를 직접 실행해보면서 태그가 어떻게 작동하는지 눈으로 확인해보세요.
다음 단계에서는 목록 태그, 링크 태그 등 다양한 텍스트 확장 기능을 배워보겠습니다!
'Web Programming > HTML' 카테고리의 다른 글
| [HTML] Form 태그와 관련 태그들 (0) | 2025.04.14 |
|---|---|
| [HTML] 시멘틱 태그 (0) | 2025.04.13 |
| [HTML] 링크와 이미지 <a>, <img> (1) | 2025.04.13 |
| [HTML] 리스트 관련 태그 (0) | 2025.04.13 |
| [HTML] 기본 개념 (0) | 2025.03.30 |





